
Cutup #7 Box-sizing. Today, I would like to share with you… | by nana | Design & Code Repository | Medium
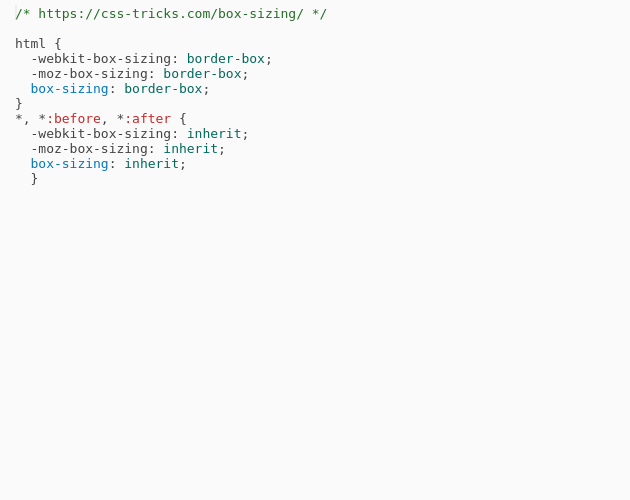
Box-sizing: border-box not working - HTML & CSS - SitePoint Forums | Web Development & Design Community
Why is 'border-box' not the default value for 'box-sizing' property in CSS and is it a good idea to apply it for all elements? - Quora