Picture Framing & Printing :: Frames :: "IKEA" Range :: 23x23cm Shadow Box Frame - Off White - The Boat Yard Gallery - Irish Art, Crafts and Gifts - Printers and Picture Framers

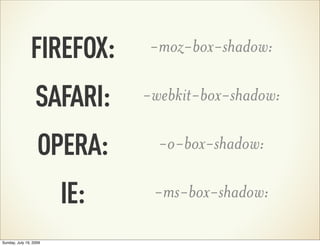
sharepoint designer - BoxShadow and BorderRadius do not appear in IE with Javascript and CSS? - SharePoint Stack Exchange

Pratham on Twitter: "STEP 3: Create a brand logo using the same technique. Since the brand will protrude from the container, use the same color, i.e., #ecf0f3. Add bright color shadow at

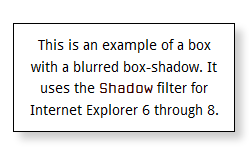
internet explorer - How to fix IE rendering of border-radius combined with box-shadow? - Stack Overflow